Effekseerで作ったエフェクトをDXライブラリを使って表示させる方法について説明しています。※Visual StudioでDXライブラリを使えるようにしたプロジェクトファイルがある前提で進めています。
専用のライブラリファイルをDL
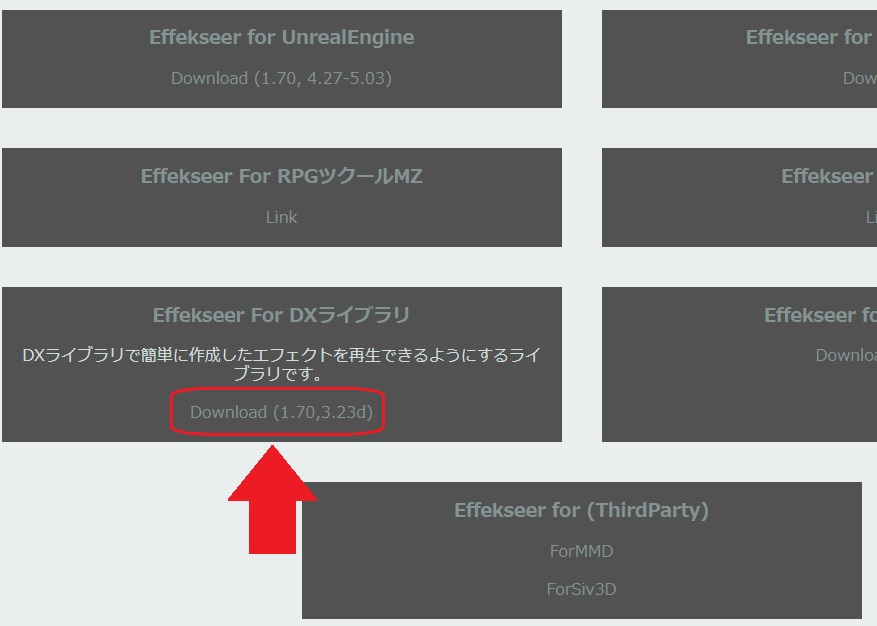
Effekseerの公式サイトにアクセスしてDXライブラリ用のEffekseerライブラリファイルをダウンロードする。

対応しているDXライブラリのバージョンが書かれているが(上の画像だと「3.23d」)、もし違うバージョンのDXライブラリを使っている場合は同じバージョンのDXライブラリをダウンロードし、プロジェクトの設定をし直しておく。
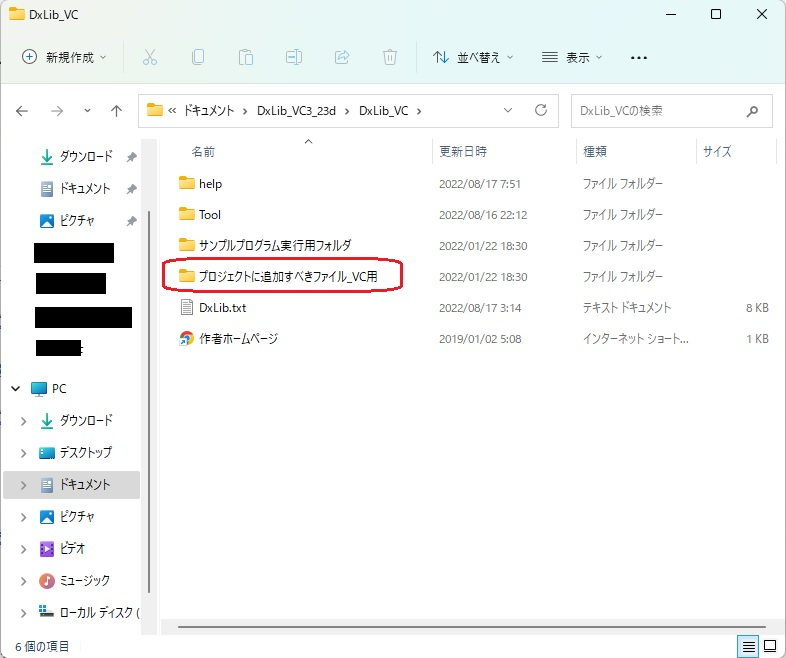
ダウンロードしたDXライブラリ用Effekseerライブラリファイルを解凍したら、Effekseer***.libおよびEffekseer***.hのファイルを全部コピーし、DXライブラリの*.lib/hがあるフォルダ(デフォルトでは「プロジェクトに追加すべきファイル_VC用」)に貼り付ける。


テストコードで実行
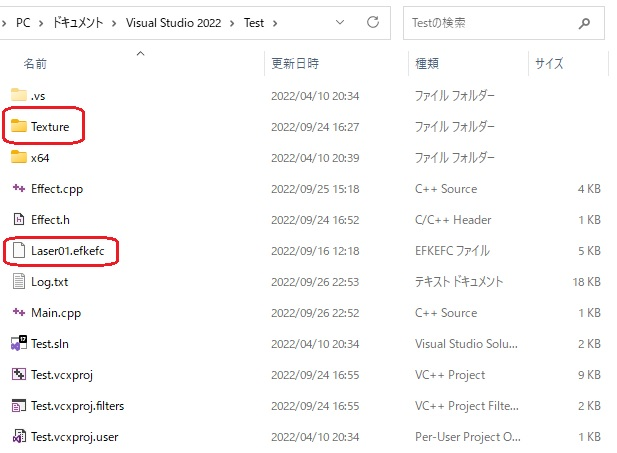
まずEffekseerで作成したエフェクトファイルを実行するプロジェクト(***.slnや***.cpp/hがあるフォルダ)と同じ層に置く。
今回はDXライブラリ用のEffekseerライブラリに入っているサンプルエフェクトおよび画像を使用した。

とりあえずコードをペタリ。3D用のエフェクトを再生する方。Main.cppとEffect.cpp/hの3つに分けてます。
Main.cpp
#include "DxLib.h"
#include "Effect.h"
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow)
{
// ウィンドウモードに設定
ChangeWindowMode(TRUE);
// DXライブラリ初期化処理
if (DxLib_Init() < 0) {
//エラーなら終了する
return -1;
}
//描画先を裏画面にする
SetDrawScreen(DX_SCREEN_BACK);
// 画面モードの変更
SetGraphMode(640, 480, 32);
//Effekseerを初期化する
if (Effect_Initialize() == -1) {
DxLib_End();
return -1;
}
// while(裏画面を表画面に反映, メッセージ処理, 画面クリア)
while (!ProcessMessage() && !ClearDrawScreen() && !CheckHitKey(KEY_INPUT_ESCAPE)) {
Effect_Update();
Effect_Draw();
// スクリーンを入れ替える。
ScreenFlip();
}
Effect_Finalize();
DxLib_End(); // DXライブラリ終了処理
return 0;
}
Effect.h
#ifndef DEF_EFFECT_H #define DEF_EFFECT_H int Effect_Initialize(); void Effect_Update(); void Effect_Draw(); void Effect_Finalize(); #endif
Effect.cpp
#include "DxLib.h"
#include "EffekseerForDXLib.h"
static int effectResourceHandle; //エフェクトリソース
static int grBackgroundHandle; //背面画像ソース
static int grFrontHandle; //前面画像ソース
static int playtime; //エフェクトの再生時間
static float position_x; //エフェクトのx座標
static float position_y; //エフェクトのy座標
static int playingEffectHandle; //再生するエフェクトのハンドル
//エフェクトの初期化
int Effect_Initialize() {
// DirectX11を使用するようにする。(DirectX9も可、一部機能不可)
// Effekseerを使用するには必ず設定する。
SetUseDirect3DVersion(DX_DIRECT3D_11);
//Effekseerを初期化する
if (Effekseer_Init(8000) == -1)
{
return -1;
}
// フルスクリーンウインドウの切り替えでリソースが消えるのを防ぐ。
// Effekseerを使用する場合は必ず設定する。
SetChangeScreenModeGraphicsSystemResetFlag(FALSE);
// DXライブラリのデバイスロストした時のコールバックを設定する。
// ウインドウとフルスクリーンの切り替えが発生する場合は必ず実行する。
// ただし、DirectX11を使用する場合は実行する必要はない。
Effekseer_SetGraphicsDeviceLostCallbackFunctions();
// エフェクトリソースを読み込む。
// 読み込む時に大きさを指定する。
effectResourceHandle = LoadEffekseerEffect("Laser01.efkefc", 1.0f);
// 何でもいいので画像を読み込む
grBackgroundHandle = LoadGraph(_T("Texture/Background.png"));
grFrontHandle = LoadGraph(_T("Texture/Front.png"));
// 時間を初期化する(定期的にエフェクトを再生するため)
playtime = 0;
// エフェクトの表示する位置を設定する。
position_x = 0.0f;
position_y = 0.0f;
// 再生中のエフェクトのハンドルを初期化する。
playingEffectHandle = -1;
// Zバッファを有効にする。
// Effekseerを使用する場合、2DゲームでもZバッファを使用する。
SetUseZBuffer3D(TRUE);
// Zバッファへの書き込みを有効にする。
// Effekseerを使用する場合、2DゲームでもZバッファを使用する。
SetWriteZBuffer3D(TRUE);
return 0;
}
//エフェクトの更新
void Effect_Update() {
// DXライブラリのカメラを設定する。
SetCameraPositionAndTarget_UpVecY(VGet(10, 10, -20), VGet(0, 0, 0));
SetupCamera_Perspective(60.0f * DX_PI_F / 180.0f);
SetCameraNearFar(1.0f, 150.0f);
// DXライブラリのカメラとEffekseerのカメラを同期する。
Effekseer_Sync3DSetting();
// 定期的にエフェクトを再生する
if (playtime % 60 == 0)
{
// エフェクトを再生する。
playingEffectHandle = PlayEffekseer3DEffect(effectResourceHandle);
// エフェクトの位置をリセットする。
position_x = 0.0f;
}
// 再生中のエフェクトを移動する。
SetPosPlayingEffekseer3DEffect(playingEffectHandle, position_x, position_y, 0);
position_x += 0.2f;
// Effekseerにより再生中のエフェクトを更新する。
UpdateEffekseer3D();
// 時間を経過させる。
playtime++;
}
//エフェクトの描写
void Effect_Draw() {
// 何でもいいので画像を描画する。
// こうして描画した後でないと、Effekseerは描画できない。
DrawGraph(0, 0, grBackgroundHandle, TRUE);
// 3Dを表示する。
DrawCapsule3D(
VGet(0.0f, 100.0f, 0.0f), VGet(0.0f, -100.0f, 0.0f), 6.0f, 16, GetColor(100, 100, 100), GetColor(255, 255, 255), TRUE);
// Effekseerにより再生中のエフェクトを描画する。
DrawEffekseer3D();
// エフェクトの上にも画像を描画できる。
DrawGraph(0, 0, grFrontHandle, TRUE);
}
//エフェクトの終了処理
void Effect_Finalize() {
// エフェクトリソースを削除する。(Effekseer終了時に破棄されるので削除しなくてもいい)
DeleteEffekseerEffect(effectResourceHandle);
// Effekseerを終了する。
Effkseer_End();
}
実行結果(動画形式がwebmなので見れない人がいるかも)
気をつけるべき点は以下の5つ。
- EffekseerForDXLib.hをインクルードすること
- Effekseerの初期化が必要であること
- DirectX11を使用する必要があること
- 2DゲームでもZバッファを使用しないといけないこと
- 何かしら画像を先に表示しないと正しく表示されないこと
何でもいいので画像を先に表示しないといけないというのがちょっと気になるところ。まあダミー画像を用意してプレイヤーやマップなどの3Dモデル表示をする前に差し込んでおけばいいでしょう。




コメント