クリスタでPhotoshopのように画像や写真を切り抜き(トリミング)したり、人物だけを切り抜きしたりする方法について説明しています。選択範囲や自動選択で囲って切り抜くのが基本。
クリスタでキャラ(人物)や背景を切り抜きたい
ブログ主はイラスト制作ツールでクリスタを使っている。イラスト制作ソフトではあるが多機能なので「画像編集ソフト」としても使わせてもらっている。
で、クリスタで画像編集をするとき、1枚の画像から一部分(人物など)を切り抜きたいときがたまにある。人物の場合、Photoshopならトリミングという機能で一発できれいに切り取れるらしいが、クリスタには残念ながらその機能はない。
【追記】2024年になってVer3.0になった今でも人物だけ自動切り抜きといった機能は未実装。あくまでイラスト制作ソフトであり、本格的な画像編集ソフトではないということだろうか。
クリスタでPhotoshopのトリミングと同じことはできないかというとそんなこはなく、多少手間はかかるがちゃんと切り抜きをすることができる。
長方形に切り抜く場合
一番簡単な切り抜き方。ブログやホームページのヘッダー画像やバナー用に切り取りたいときに。
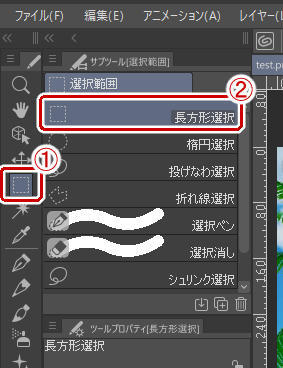
ツールパレットから「選択範囲」→「長方形選択」を選択する。

切り抜きたい部分を選択した後、選択範囲ランチャーから「キャンバスサイズを選択範囲に合わせる」を選択する。

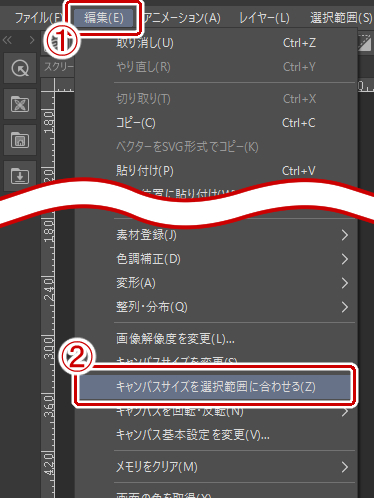
メニューバーから「編集」→「キャンバスサイズを選択範囲に合わせる」を選択してもOK。

選択範囲の部分に合うようにキャンバスサイズが変更される。後は別名で保存する。
元レイヤーをそのまま残しておきたい、という場合は選択範囲ランチャーから「コピー+貼り付け」を選択する。この場合は選択範囲の部分が別レイヤーにコピーされる。

ちなみにキャンバスサイズは長方形のため楕円など曲線形状ではキャンバスサイズを選択範囲に合わせることはできないので注意。
不定形に切り抜く
特定のオブジェクトだけ(例えば人物など)を切り抜きたいときに。
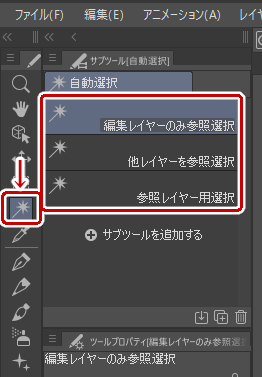
切り抜き対象の画像の背景が単色なら「自動選択」を選択して背景のところをクリックする。

そして後選択範囲ランチャーから「選択範囲を反転」を選択する。そのあとは長方形で切り抜くときと同様。

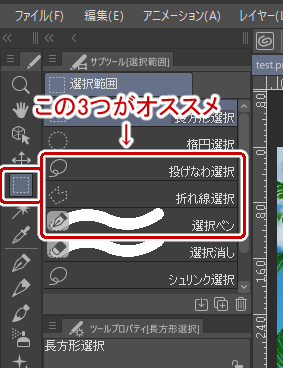
写真などの場合は背景が単色でないことがほとんどなのでその場合は選択範囲から「なげなわ」「折れ線」「選択ペン」などを選択して切り抜きたい部分を囲む。

一発できれいに切り抜くのは形状によては難しいのでまず大まかに選択範囲を指定して後から新たな選択範囲を追加する・削除していく。選択範囲の細かい調整についてはこちらの記事で。
切り抜いた後は消しゴムなどで最終調整しましょう。
画像素材レイヤーを切り抜きする場合
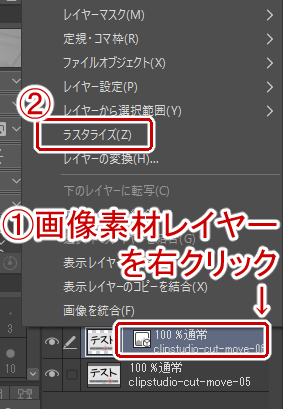
画像素材レイヤーを切り抜きする場合、選択範囲での指定ができないのでラスタライズ化しておく。

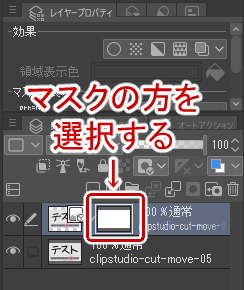
もしくはレイヤーマスクを使って切り抜く(厳密には画像の一部を非表示にできる機能)。まず画像素材レイヤーを選択して「レイヤーマスクを作成」を選択する。

作成したレイヤーマスクをクリックして選択状態にし、あとは消しゴムで非表示にしたい部分を消していく。

アルファチャンネルを利用した切り抜き
アルファチャンネルを利用して切り抜くこともできるので使い道があるかはともかく紹介。
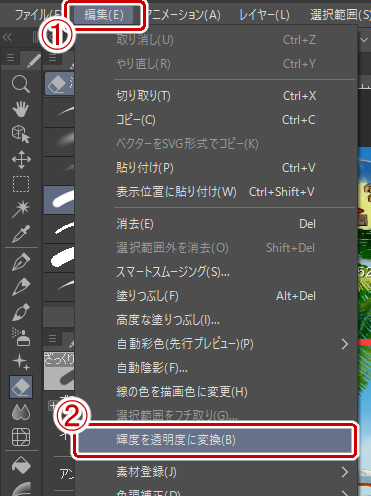
まず最初に切り抜きたい画像レイヤーをコピーしておく。次にコピーした画像レイヤーを選択して「編集」→「輝度を透明度に変換」を選択する。

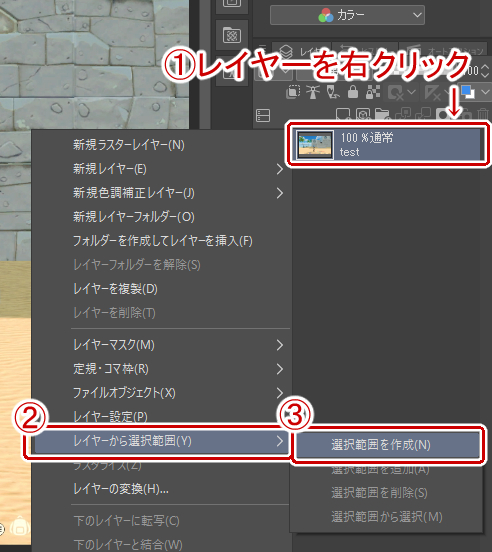
レイヤーを右クリックもしくはレイヤーメニューから「レイヤーから選択範囲」→「選択範囲を作成」を選択する。

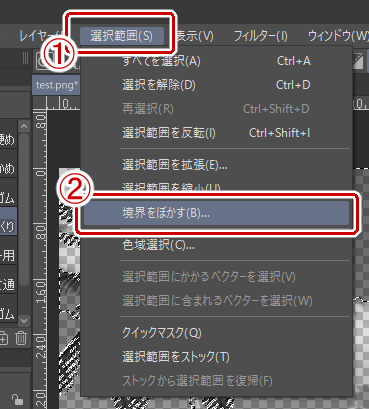
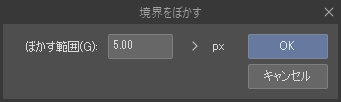
メニューバーから「選択範囲」→「境界をぼかす」を選択する。ぼかす範囲を設定してOKをクリックする。


納得がいかないならやり直してぼかす範囲を調整する。
調整を終えたらコピーした画像レイヤーは非表示にして、コピー元の画像レイヤーを選択して「編集」→「消去」を選択する。
あとは選択範囲を解除して消しゴムなどで余分な部分を消す。そして別名で保存する。




コメント