クリスタで画像や写真などを読み込む・挿入する方法を紹介しています。新規キャンバスとして読み込みたい、レイヤーとして読み込みたい場合の両方に対応。
クリスタで読み込めるファイル形式
まずクリスタで読み込める画像のファイル形式は以下の通り(Ver3.0現在)。
| ファイル形式 | 備考 |
| .clip | クリスタ独自のファイル形式 |
| .lip | クリスタ独自のファイル形式(後述) |
| .jpg | |
| .png | |
| .bmp | |
| .tga | |
| .tif | |
| .psd | PhotoShopのファイル形式 |
| .psb | |
| .xpg | IllustStudioのファイル形式。PRO/EXのみ |
| .cpg | ComicStudioのページファイル。PRO/EXのみ |
| .cst | ComicStudioの作品ファイル。EXのみ |
| .csnf | クリスタのネームファイル。EXのみ |
| EXのみ | |
| .svg | 2020/9/30のアプデで対応。読み込まれるのは線画のパスだけなので注意 |
| .ipv | アイビスペイントのファイル |
| .webp | Ver3.0以降に対応 |
.jpgや.png、.bmpなど一般的な画像ファイルからPhotoShopのファイル形式である.psdまで開ける。ただしSAIのファイル形式である.saiは不可。
ベクターファイル(ai・svg・eps)については長らく未対応だったが、2020年9月30日のアップデートにてsvgの読み込みについに対応。表内にも書いてあるが実際に読み込まれるのは線画のパスだけなので注意(塗りは無視される)。
.lipはクリスタのバージョンが1.4.3以前のときに使われていたファイル形式。1.4.3以降で開くと.clipに変換する必要がある(開く時に変換するか聞かれる)。ちなみに一度変換すると.lipに戻すことはできない。
PDFは以前だと専用のプラグインが必要だったが2021年12月14日のアップデートにてEX版の標準機能に搭載された。それと同時にそのプラグインは販売終了。
Ver3.0にて.webpにも対応。webpはGoogleが開発した次世代の画像フォーマットでJPGやPNGよりも高い圧縮率を持ち画質を保ったままファイルサイズを小さくできる。透過やアニメーションにも対応。純粋なイラスト制作というよりはブログなどで画像を載せる場合、つまりSEO的な意味で重要なフォーマットとなる。
新規キャンバスとして読み込む
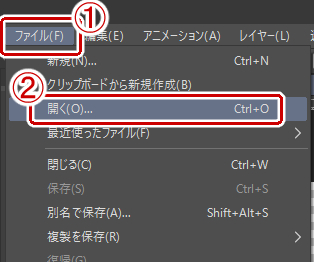
新規キャンバスとして画像や写真を読み込みたい場合はメニューから「ファイル」→「開く」を選択して読み込みたい画像や写真を指定する。

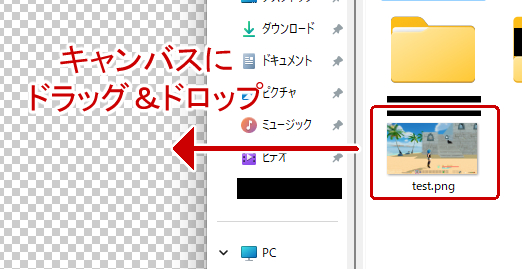
もしくは今開いているキャンバスに画像や写真をドラッグ&ドロップする。

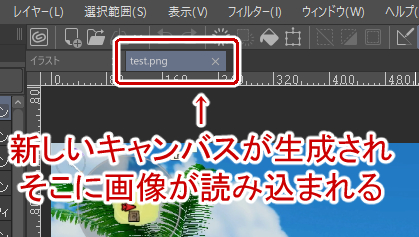
画像や写真が新規キャンバスとして読み込まれる。

レイヤーとして読み込む
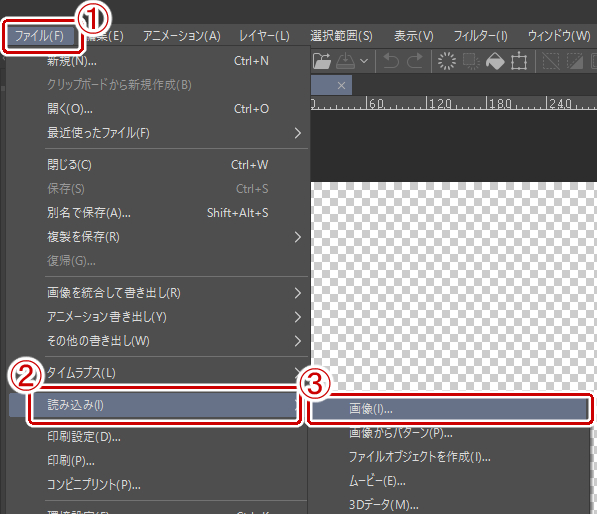
新規キャンバスではなく新規レイヤーとして読み込みたい場合はメニューから「ファイル」→「読み込み」→「画像」を選択して読み込みたい画像や写真を指定する。

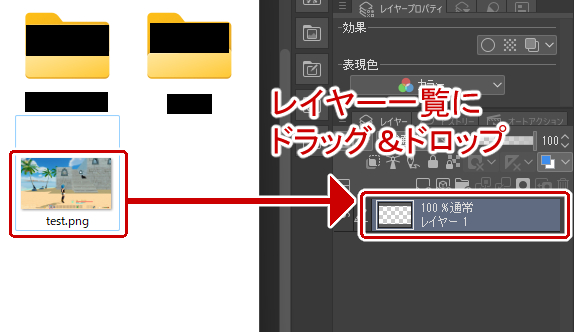
もしくは今開いているファイルのレイヤー一覧に画像や写真をドラッグ&ドロップする。

この方法で読み込んだ画像や写真は「画像素材レイヤー」として扱われるため、そのままでは読み込んだ画像や写真を直接編集したりすることができない。
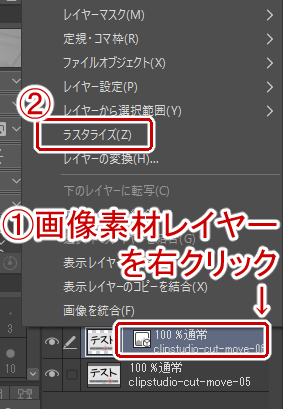
編集したい場合は読み込んだ画像のレイヤーを右クリックして「ラスタライズ」を選択する。

これで編集ができるようになる。ちなみに.svgは自動でベクターレイヤーに変換されるためさきほどの手順は不要。
画像がキャンバスからはみ出る/小さい場合
読み込んだ画像の大きさとキャンバスのサイズと合っていないのでキャンバスサイズを変更する。
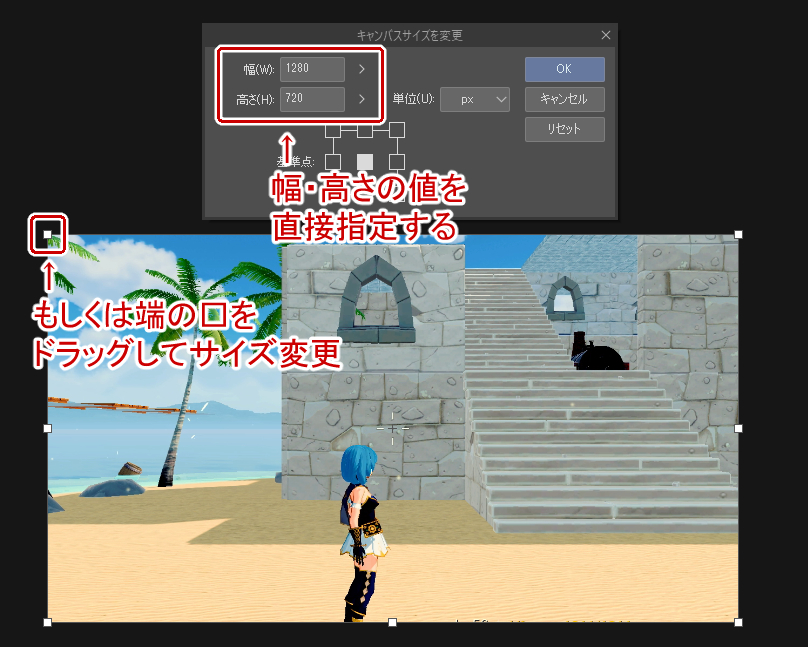
キャンバスからはみ出る場合は上のメニューバーから「編集」→「キャンバスサイズの変更」を選択する。

キャンバスサイズを変更する。

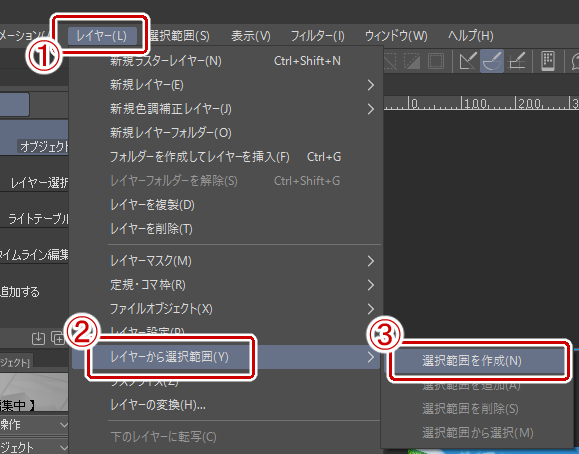
キャンパスより画像の方が小さい場合は「レイヤー」→「レイヤーから選択範囲」→「選択範囲を作成」を選択する。

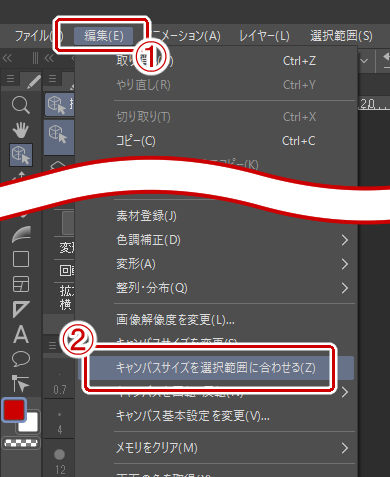
「編集」→「キャンバスサイズを選択範囲に合わせる」を選択する。

これで読み込んだ画像や写真がキャンバスに合うようになる。



コメント