クリスタで髪の毛のテクスチャを作る方法について説明しています。BlenderやVRoid Studioなどの3Dモデリングソフト向けの技法になります。
※クリスタのバージョンが2.0以上であることを想定しています。
等高線塗りで作る
グラデーションツールの等高線塗りで作る方法。
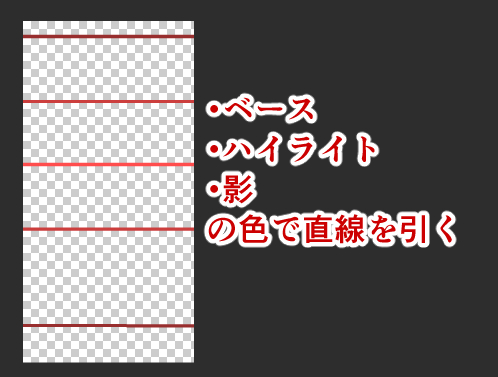
新規レイヤーを作成したら「ベース」「ハイライト」「影」の3つの色を作って直線を引く。髪の毛の裏側や根本用に別の影の色を足してもよし。

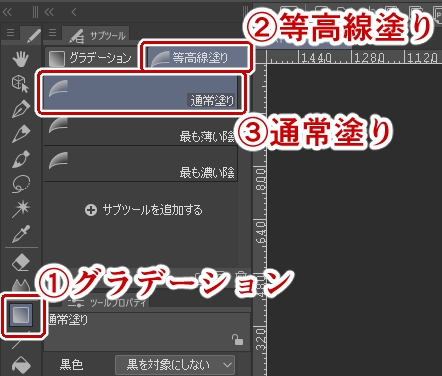
「グラデーション」ツールを選択して「等高線塗り」→「通常塗り」を選択する。

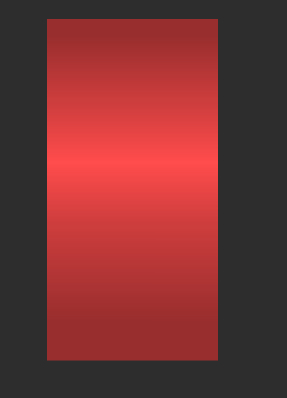
あとは塗ればOK。

ノイズで作る
パーリンノイズから作成する方法。
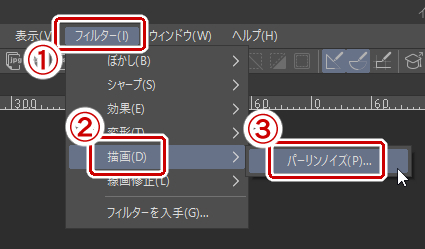
新規レイヤーを作成したら上のメニューから「フィルター」→「描画」→「パーリンノイズ」を選択する。

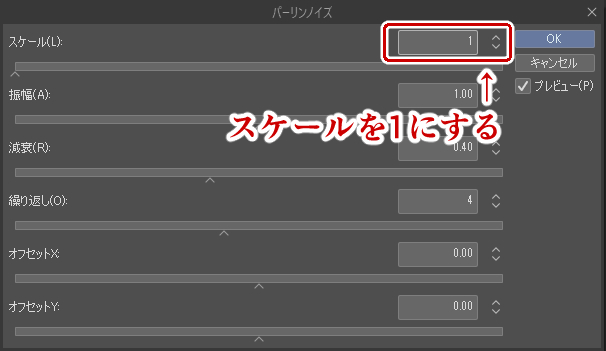
パーリンノイズの設定画面になるのでスケールを1にしてOKをクリックする。

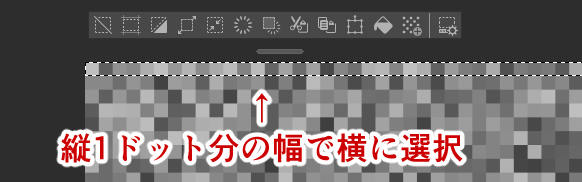
パーリンノイズができたら選択範囲で縦1ドット分の幅で横に端から端まで選択し、「拡大縮小回転」で縦に伸ばす。

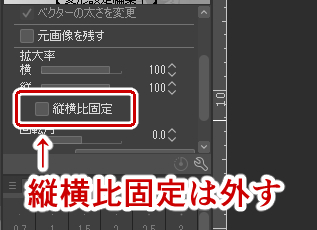
縦の伸ばす際「縦横比固定」のチェックは外しておくこと。

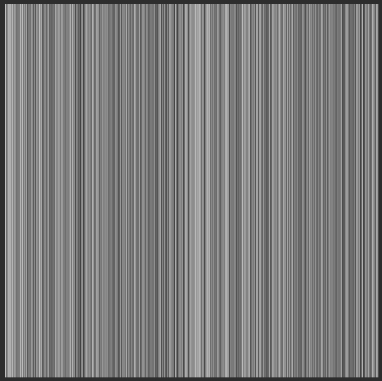
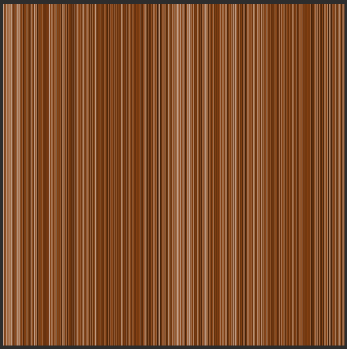
こんな感じになるはず。

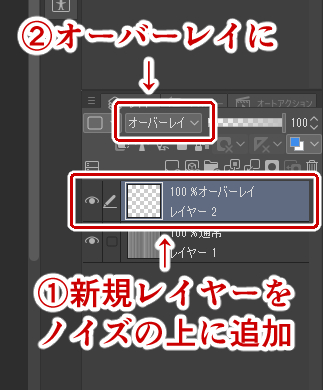
新規レイヤーを先ほどのパーリンノイズの上に追加してオーバーレイにする。

あとはオーバーレイのレイヤーの色を塗る。

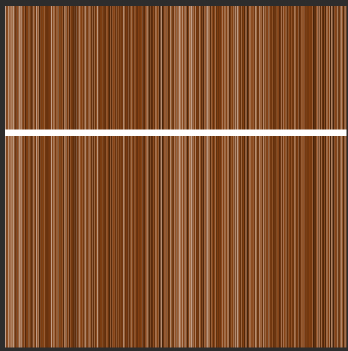
ハイライトも作成したい場合は新規レイヤーを追加してそこに白色で直線を引く。

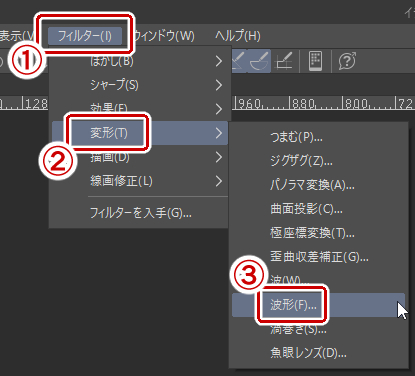
Ctrl + Aキーで全選択状態にして上のメニューから「フィルター」→「変形」→「波形」を選択する。1つ上の「波」は違うので注意。

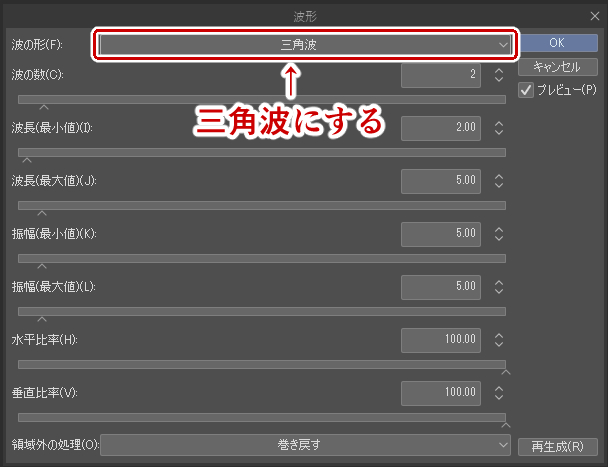
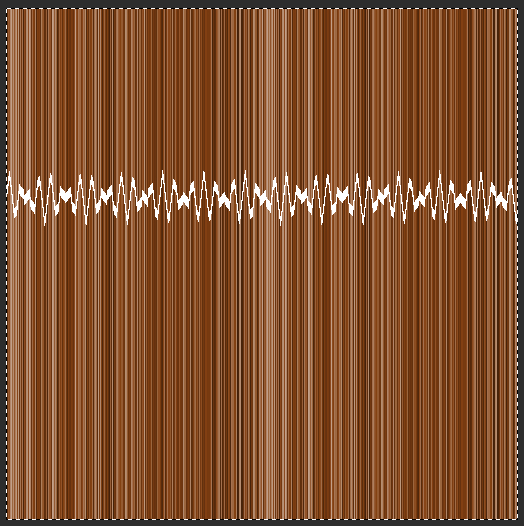
波の形を「三角波」にして波の数や波長、振幅を調整して「OK」を選択する。


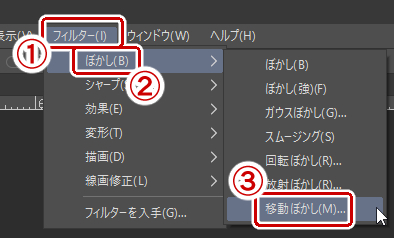
波を作成したら上のメニューから「フィルター」→「ぼかし」→「移動ぼかし」を選択する。

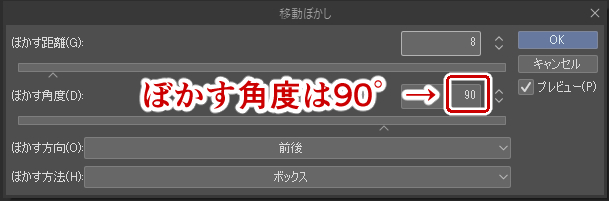
ぼかす角度を90°にしてぼかす距離を調整し「OK」を選択する。

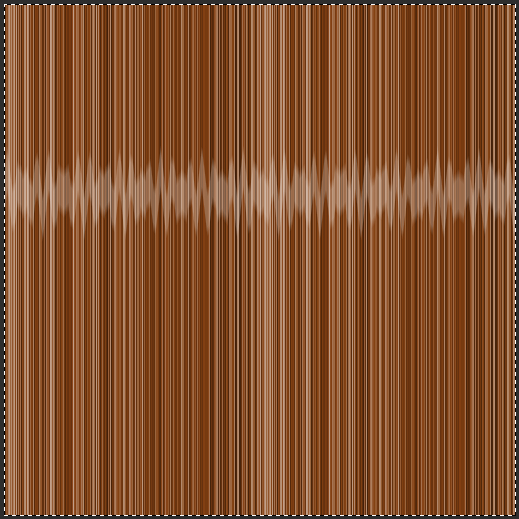
ハイライトができあがる

専用のブラシで作る
髪の毛用のブラシを作ってそれで作成する方法。探せばたくさんあると思うがここでは自作する方法を紹介。応用が一番利く反面納得いくものを作るまでが大変なのがネック。
正方形の新規キャンバスを作成し、下図のように適当に黒丸を打つ。

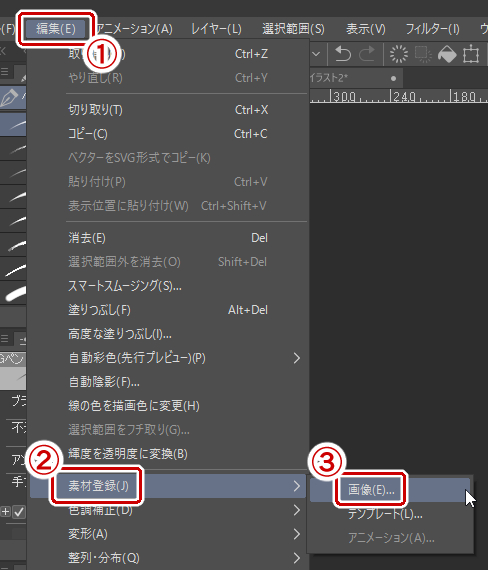
上のメニューから「編集」→「素材登録」→「画像」を選択する。

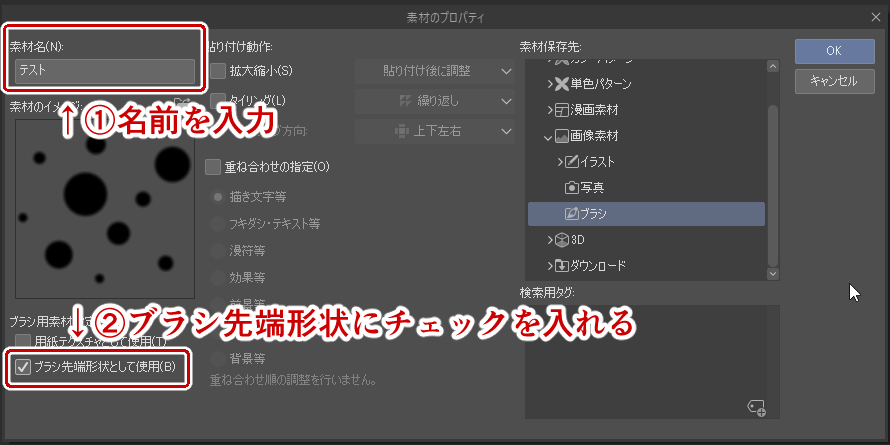
素材名を入力し、「ブラシ先端形状として使用」にチェックを入れ「OK」を選択する。

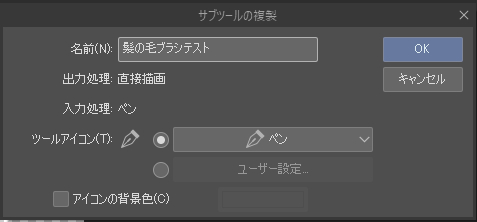
使用するブラシに近いツールを選択して複製する。

名前を入力して「OK」を選択する。

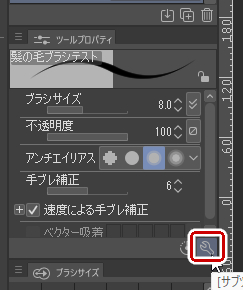
作成したサブツールを選択し、ツールプロパティからサブツール詳細を開く。

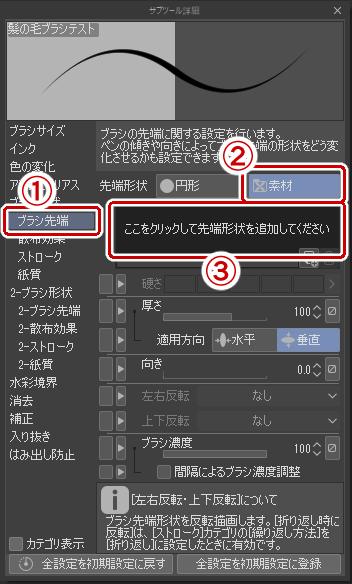
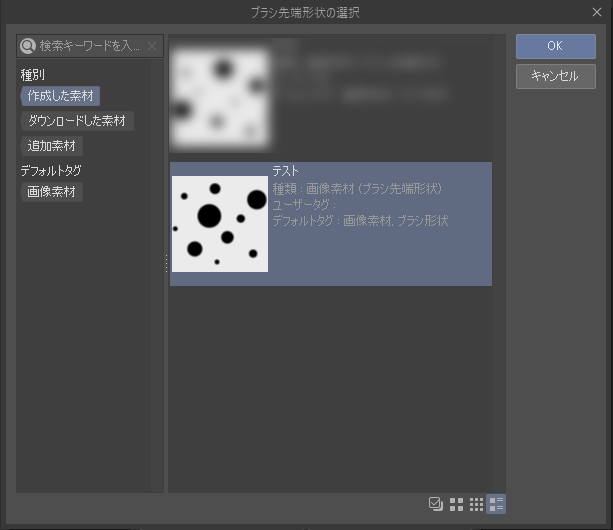
「ブラシ先端」を選択し、「先端形状」の「素材」から先ほど作成して保存した画像を選択する。


あとはひたすら引く。Shiftキーを押しながらで直線に引ける。


コメント