Blenderで画像からノーマルマップ(法線マップ)を作る方法について説明しています。Ver2.91以降対応。
ローポリ・ハイポリのオブジェクト2つを用意して作る通常の方法はこちら
画像を用意する
ノーマルマップにしたい画像をクリスタなどのイラスト制作・画像編集ソフトなどで編集する。

まずサイズはノーマルマップを割り当てたいオブジェクトのUVマップと同じになるようにする。基本は正方形になるはず。あと縦・横の長さは2の乗数(128, 256, 512, 1024, 2048, 4096…)にしておくこと。
サイズを調整したら次は画像をグレースケールに変換する。背景・透過部分は黒にする。輪郭線はぼかしておくときれいになりやすいがするかどうかは好みで。
Blenderで設定
画像の準備が済んだらBlenderでノーマルマップ作成の設定。
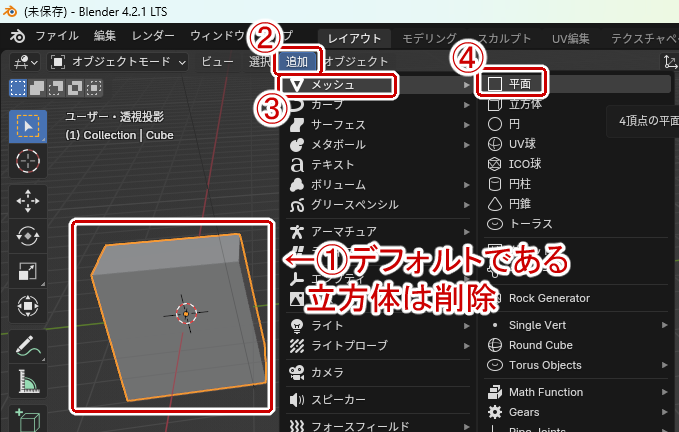
Blenderを開いたらデフォルトで置いてある立方体は削除→平面を追加→マテリアルを追加して先ほど編集した画像を割り当てる。

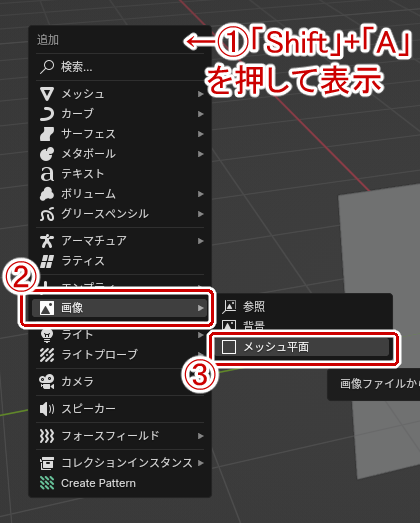
Blenderが4.2以降の場合は3Dビューポート上で「Shift」+「A」キーを押して「画像」→「メッシュ平面」を選択して先ほど編集した画像を指定すると一発で作成できるのでこちらの方が楽。

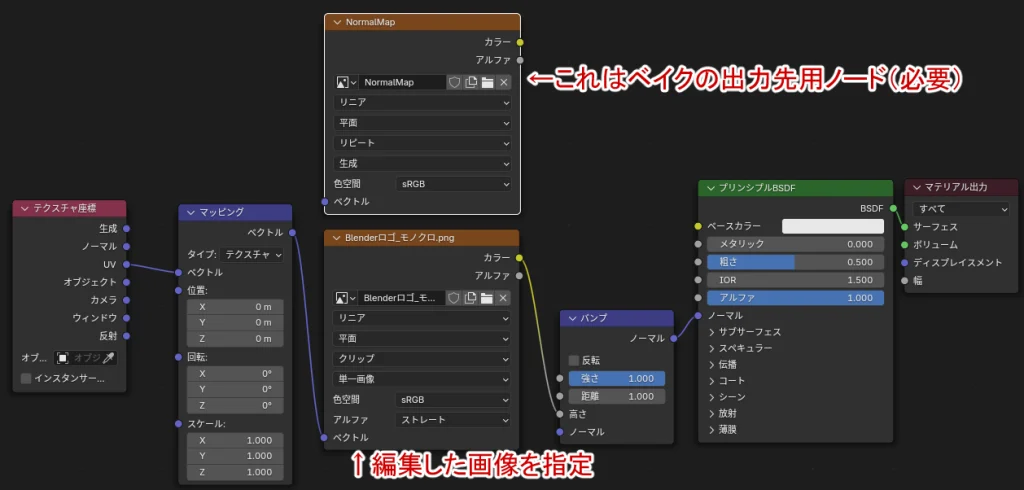
シェーディング画面に移動して以下の様にノードの設定をする。

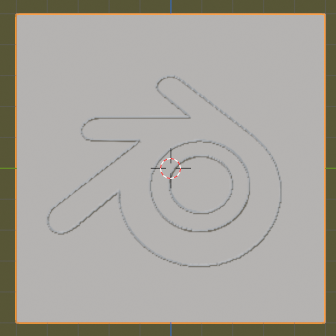
正しく設定できていれば以下の画像の様に白黒で高低差があるように見える平面が3Dビューポートに出てくるはず。

あとはバンプノードの「距離」や「反転」などを各自設定する。基本「距離」がデフォルトの1だと強すぎるので0.1~0.3あたりにしておくと自然になりやすい。
結果をベイクする
シェーディングノードの設定が終わったら最後にベイクする。
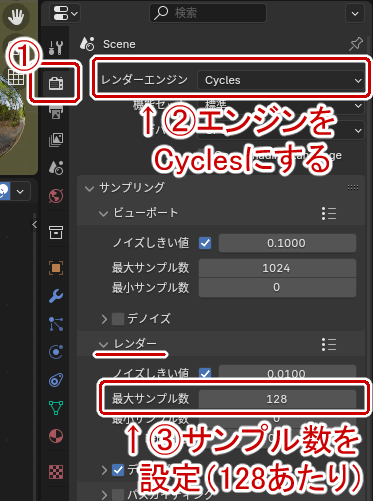
プロパティから「レンダー」を開いてレンダーエンジンを「Cycles」にする。またレンダーのサンプリング数がデフォルトの4096だと時間がかかりすぎるので128程度にまで下げておく。

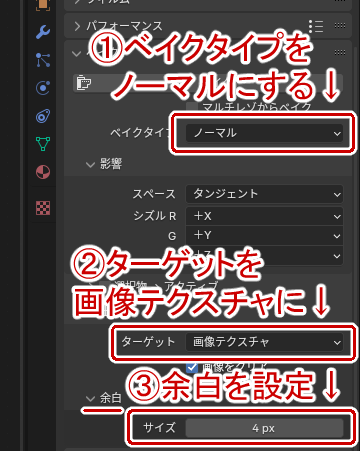
ベイクタイプを「ノーマル」に設定し、ターゲットを「画像テクスチャ」に指定し、余白を設定する。最終出力画像のサイズが256*256なら2px、512*512なら4px、1024*1024なら8px、2048*2048なら16pxにしておくといいらしい。

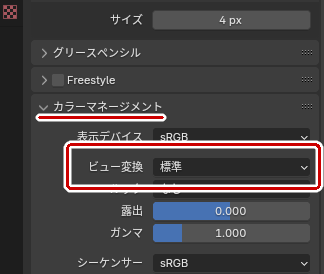
カラーマネージメントの「ビュー変換」を「標準」にする。

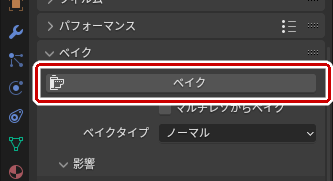
以上の設定が終わったらシェーディング画面で出力先となる画像テクスチャノードを選択して「ベイク」をクリックする。

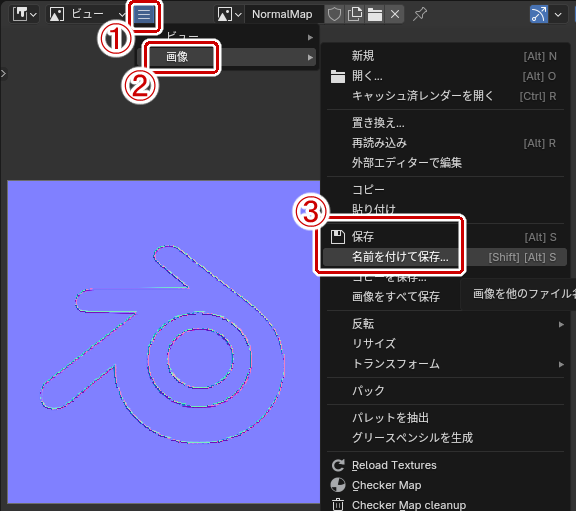
画像エディターに結果が出力されるので画像として保存する。




コメント