Blenderでアニメーションを作成する方法について説明しています。
Blender2.91以降に対応。
アニメーション作成の前に
アニメーションを作成する前に、まずボーン(アーマチュア)とペアレントが済んでいてかつウエイトペイントされているオブジェクトを用意する。これらがないとボーンを動かしてもオブジェクトが動かないので設定しましょう。
シェイプキーでアニメーションを作る方法もありますがこちらは手順が異なるので別記事にて(現在準備中)。
アニメーションを作る
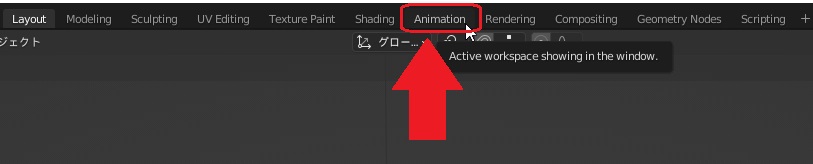
以降例として下の画像のオブジェクトにアニメーションをつけていく。まず上のタブからAnimation」を選択してアニメーション制作画面に切り替える。

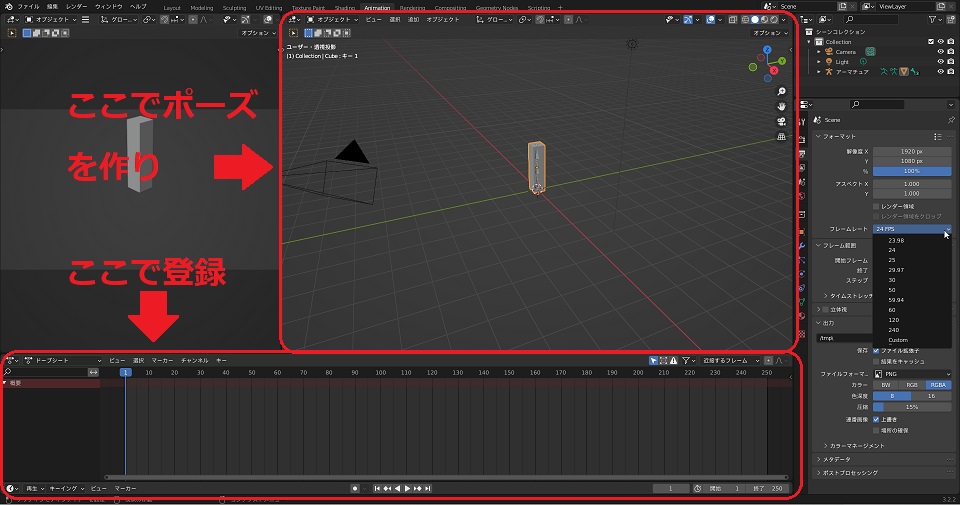
デフォルトだと下の画像のような画面構成になる。

フレームレートなどの設定をする
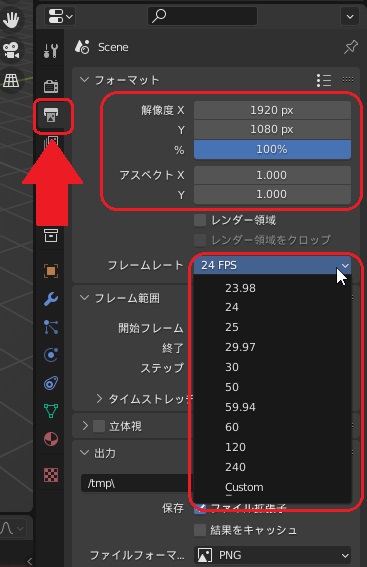
まず作成するアニメーションのフレームレートなどを設定する。画面右の出力プロパティを選び、解像度やフレームレートを設定する。例えば自作ゲーム用に作るのならフレームレート数を60にする。

新規アクションを追加する
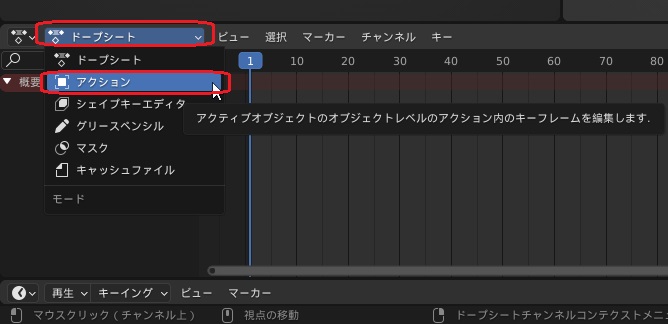
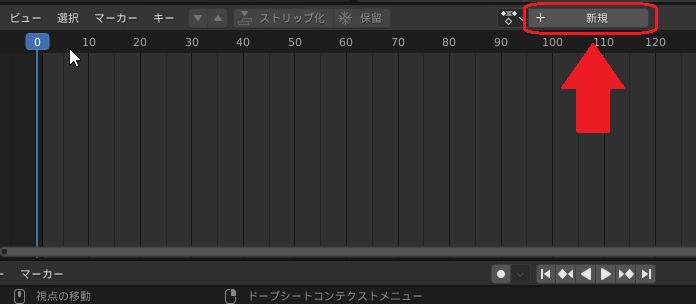
画面下部のドープシートからアクションに切り替える。

「+新規」の部分をクリックして新規アクションを追加する。名前を変更したい場合は横の名前の部分をクリックして入力する。

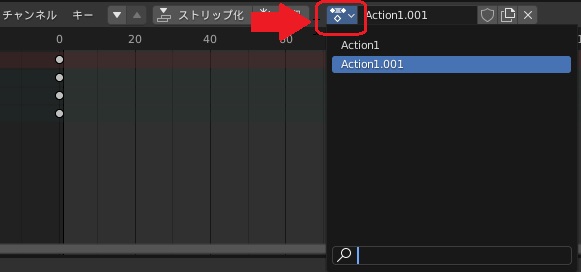
アクションの切り替えをしたい場合は下の画像の□の部分をクリックする。

キーフレームを登録する
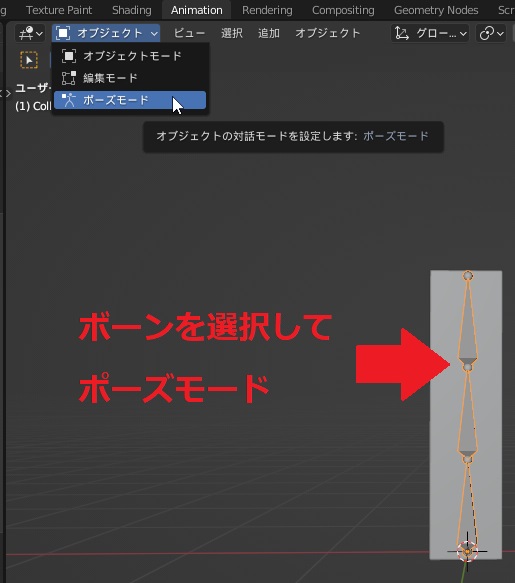
ボーン(アーマチュア)を選択してポーズモードに切り替える。

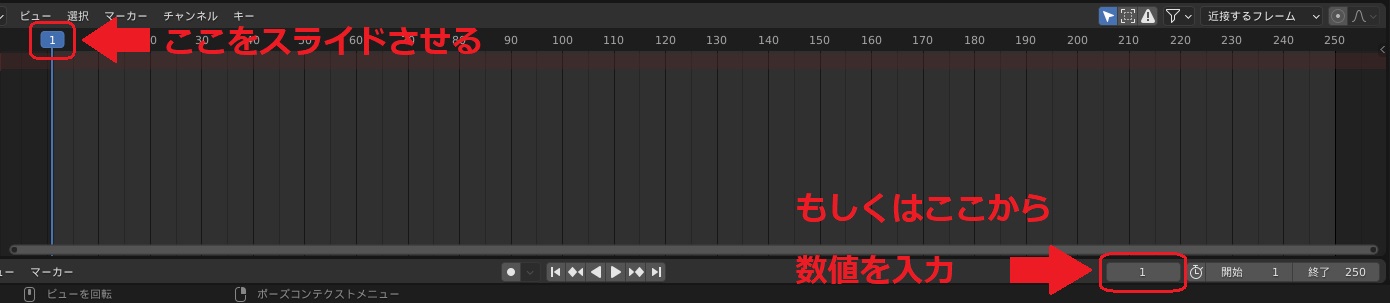
ボーンを動かしてポーズを作り、キーフレームを登録していく。まずフレーム番号を1にする。

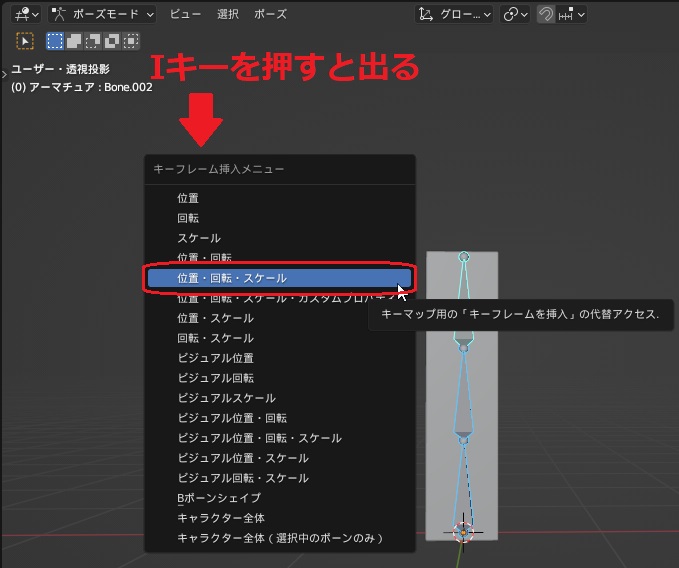
ポーズを作ったらAキーを押して全ボーン(アーマチュア)選択状態にし、Iキーを押して「位置・回転・スケール」を選択する。

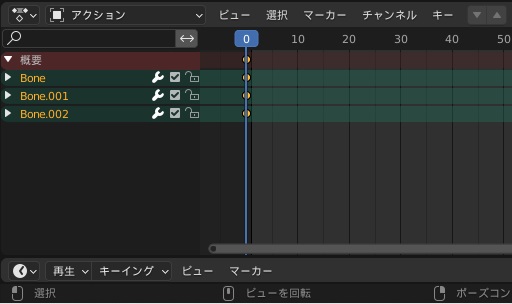
1フレーム目にキーフレームが挿入される。

同じ要領で任意のフレーム番号を選択してポーズを作りキーフレームを登録していく。キーフレーム間のポーズは自動で補完されるので1フレーム毎に登録する必要はよほどのこだわりがない限りは不要。
キーフレームの移動
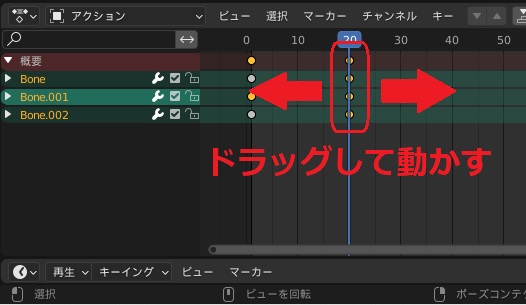
登録したキーフレームを前にあるいは後ろに変更したい場合は登録したキーフレームをドラッグして動かす。

キーフレームのコピーをしたい
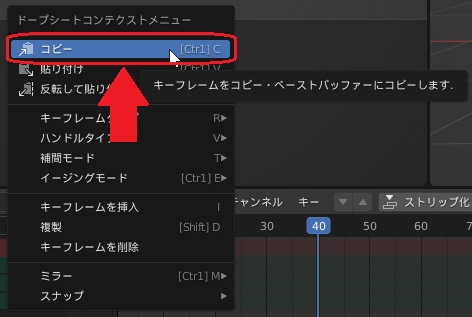
途中で一度作ったポーズを使い回したい場合はコピーしたいキーフレームを選択して右クリックし「コピー」を選択する。

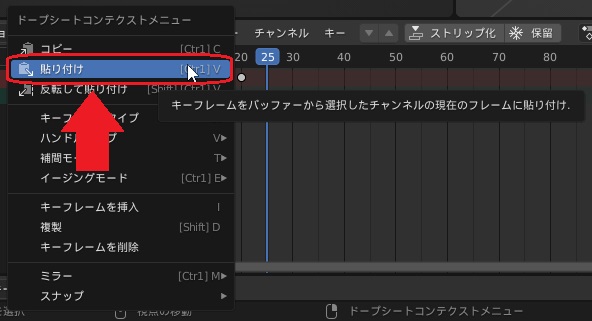
任意のフレーム番号を選んで右クリック→「貼り付け」を選択する。

キーフレームの削除
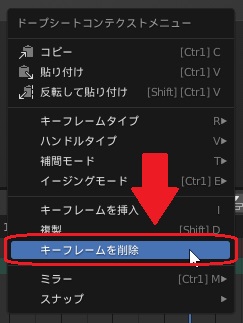
削除したいキーフレームを右クリック→「キーフレームを削除」を選択する。

アニメーションの確認
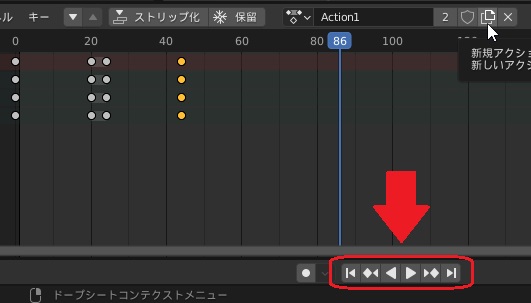
アニメーションを確認したい場合は下の再生マークをクリックする。

アニメーションの保存
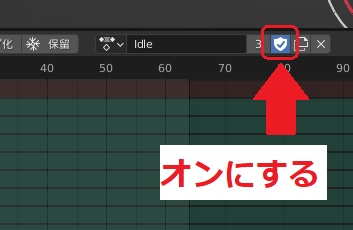
作ったアニメーションを保存する場合は下の画像の部分をクリックにしてオンにする。通常のオブジェクトの編集とは違い「Ctrl」+「S」キーなどでは保存されないので要注意。






コメント