無料の動画編集ソフトAviUtlで編集した動画を出力する方法について解説しています。
AviUtl本体としてはavi形式しか対応していないのでmp4とかで出力したい場合は基本プラグインを導入する必要があります。
avi形式で出力する
AviUtlの標準機能で出力可能。
avi動画は昔から使われている動画形式の1つで未圧縮で出力できるため画質が最も高い。代わりにファイルサイズがとても大きくなるため(例:1280*720サイズの動画3分で100GB)、動画投稿には不向き。
動画編集で完成した一部分を一旦出力して中間素材として扱いたい場合にこのAVI出力が使われるイメージ。あとは自分の保管用に画質は一切落としたくない場合とか。
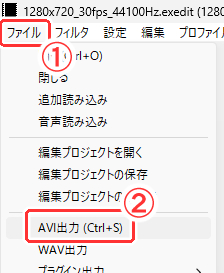
AVI形式で出力したい場合、プレビュー画面上のメニューバーから「ファイル」→「AVI出力(Ctrl+S)」を選択する。

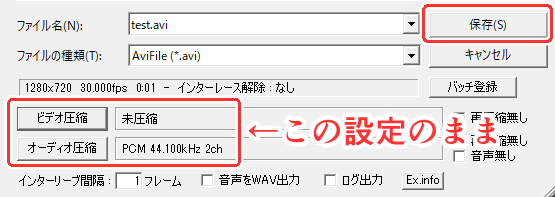
ファイル名を入力して「保存」を選択する。ビデオ圧縮・オーディオ圧縮の部分はデフォルトのままでOK。

mp4形式で出力する
現在おそらく一番使われているであろう動画形式。高画質を維持できつつファイルサイズも小さくできるのでこれを選んでおけば問題ない。YouTubeやニコニコ動画に動画を投稿する場合はこれ。
AviUtl本体にはMP4で出力する機能がないので専用のプラグインを導入する必要がある。有名どころは「かんたんMP4出力」「x264guiEx」「FFmpegOut」など。この中で一番簡単に出力できるのは「かんたんMP4」。
かんたんMP4で出力する場合は専用のプラグインを導入する必要がある。導入については以下の記事にて。
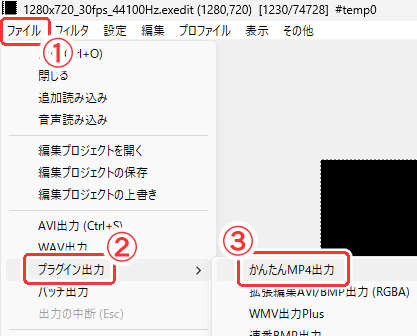
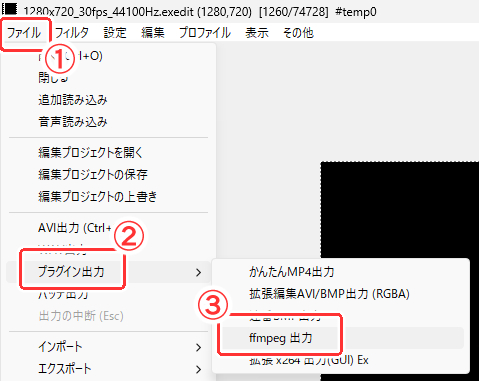
導入が済んだらMP4出力したいプロジェクトを開き、プレビュー画面上のメニューバーから「ファイル」→「プラグイン出力」→「かんたんMP4出力」を選択する。

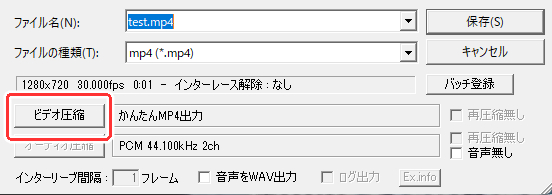
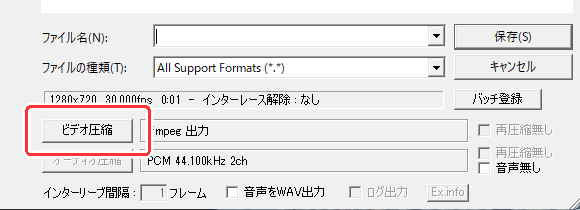
ダイアログ画面が出てくるので「ビデオ圧縮」を選択する。

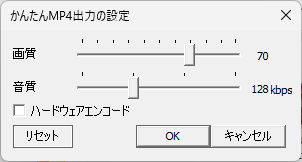
かんたんMP4の出力設定をする。画質の数値を上げると画質が上がり、音質の数値を上げると音質が上がる。パソコンにグラフィックボードがついている場合、「ハードウェアエンコード」の部分にチェックを入れると通常より速く動画出力ができる。

設定が終わったら「OK」をクリックして戻り、ファイル名を入力して「保存」を選択する。
gif形式で出力する
gifは画像ファイルの一種だが動画ファイルとして扱うことができる。ちょっとした動画をホームページやブログに貼りたいときに使われる。近年だと後述するWebMが推奨されている。音声は未対応なので注意。
AviUtlの標準機能にはGIFでの出力機能が搭載されていないのでこちらもプラグインを導入する必要あり。2024年11月時点では「FFmpegOut」を使って出力する方法のみ(他にもあったが入手不可になったため)。
詳しくはこちらの記事にて。
wmvで出力する
PowerPointなどOffice系のソフトに動画を使いたい場合に使われる形式。
こちらもAviUtlの標準機能にはwmvで出力する機能が搭載されていないので専用のプラグインを導入する必要がある。「WMV出力プラグインplus」「FFmpegOut」が有名。
詳しくはこちらの記事にて。
WebM形式で出力する
Google社が開発したウェブ専用のコンテナ。以前から布教されていたが近年になってようやく浸透し始めた。
ホームページやブログを持っている人がちょっとした動画を貼りたいかつSEO対策もきっちりしたいという場合に使われる。実質gifの上位互換みたいな存在。
2024年11月時点でWebM形式で出力する場合は「FFmpegOut」が必要になる。導入については以下の記事にて。
導入が済んだらWebM形式で出力したいプロジェクトを開き、プレビュー画面上のメニューバーから「ファイル」→「プラグイン出力」→「ffmpeg出力」を選択する。

ダイアログ画面が出てくるので「ビデオ圧縮」を選択する。

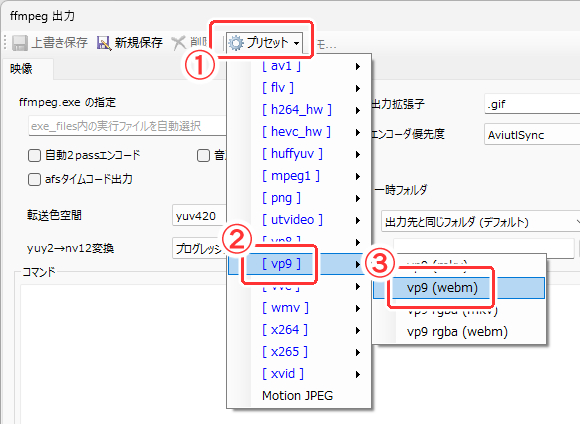
ffmpeg出力画面が出てきたら「プリセット」→「vp9」→「vp9(webm)」を選択して「OK」を押す。

あとはファイル名を入力して「保存」を選択する。
動画ではなく画像として出力したい場合
サムネイルやBB素材用に画像として出力したい場合に。こちらの記事を参考に。








コメント