Visual Studio CodeでHTMLプレビューを表示させる方法について説明しています。CSSファイルを反映させる方法も。
プレビューを表示させたい
Visual Studio CodeでHTMLファイルを作成している場合、途中で出来上がりを確認する人がほとんどだと思うが困ったことに初期状態ではプレビューを表示させる機能がない。ブログ主が以前エディターとして使っていたAtom(現在開発終了済み)では標準であったので最初つまづいた。
初期状態ではプレビューできないものの拡張機能を追加してHTMLプレビューの表示をすることができる。HTMLプレビューができる拡張機能はいくつかあるがここではMicrosoft公認でCSSも反映できる「Live Preview」という拡張機能を紹介。
※開発途中の機能という事で今後見た目や内容が変わる可能性があります
Live Previewのインストール
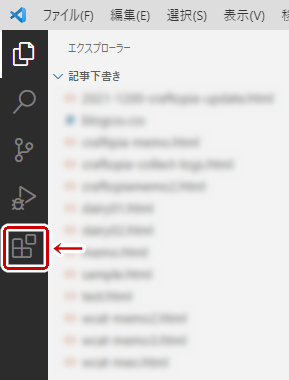
Visual Studio Codeを起動したら左のメニューから拡張機能の部分をクリックする。

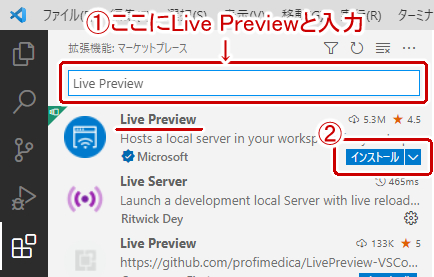
検索枠に「Live Preview」と入力し、Live Previewのインストールボタンをクリックする。※Live ServerやLive Html Previewと間違えないように。

しばらく待つとインストールされる。
HTMLプレビューを表示させる
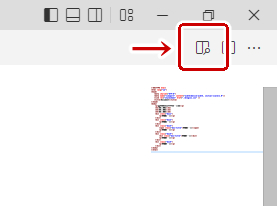
エディターでHTMLファイルを開いて、エディター右上にある窓に虫眼鏡マークがついているアイコンをクリックする。

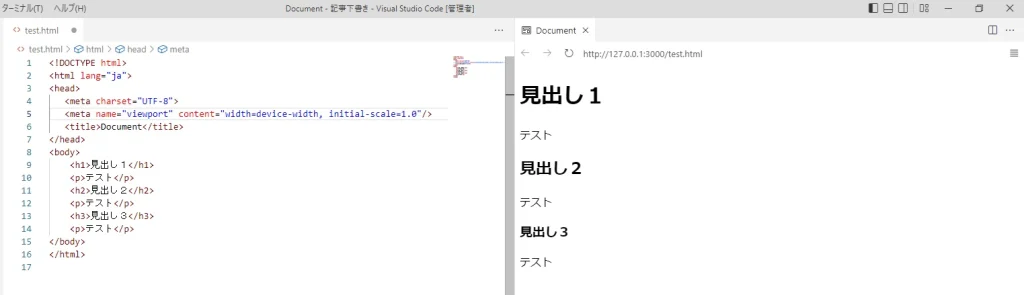
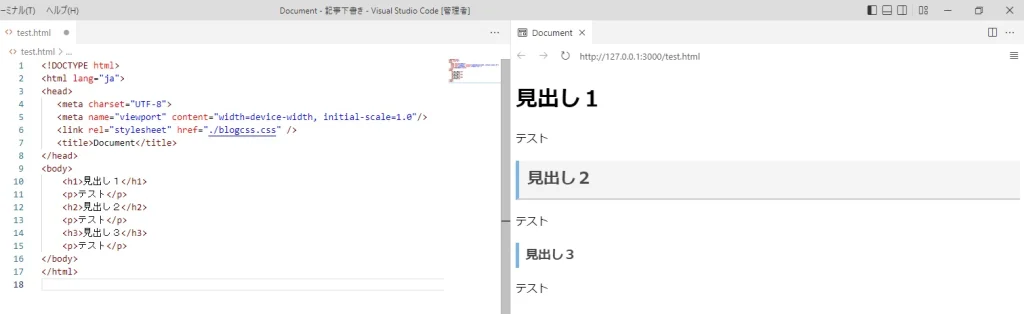
すると画面が二分割され、右側にHTMLのプレビュー画面が表示される。Live Previewでは名前の通りリアルタイムでHTMLプレビューが更新される。

CSSを反映させる
Live PreviewをインストールしてもそのままではCSSは反映されないのでコードを書いて反映させる。
まずはCSSファイルを作成して保存する。保存先だが、CSSを反映させたいHTMLファイルがある所と同じ層の所に保存すると下のパスの指定が楽になる(ファイル名を直接指定するだけ)。
CSSを反映させたいHTMLファイルを開き、以下のようにしてCSSファイルを相対パスで指定する。先述の通りプレビュー表示させたいHTMLファイルと同じ場所にCSSファイルがある場合はファイル名を指定するだけでOK。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<link rel="stylesheet" href="(反映させたい任意のCSSファイル名).css" />
<title>Document</title>
</head>
<body>
<p>※※ここに本文を書く※※</p>
</body>
</html>これでCSSがHTMLプレビューに反映されるようになる。

プレビューが表示されない場合
このページではLive Previewという拡張機能を使っているがそっくりさんの拡張機能としてLive Html Previewというのがある。こちらの拡張機能は不具合が多くそもそも使用を推奨されていないので間違えないように。
Live Previewを入れたけどもHTMLプレビューが表示されない場合はまず開いているHTMLファイルの拡張子を確認する。.txtとか.html.iniとかになっていたら.htmlに直すこと。
文章やCSSは反映されているものの画像が表示されないという場合はVSCodeで開いているフォルダー内に画像を移動させ、相対パスで指定してあげる必要がある。実際のところGoogleでは普通に表示されていることも多いがこれはLive Previewの仕様(厳密には簡易サーバの安全性)のためにこうなっている。


コメント