VRoid Studio向けのテクスチャをクリスタで編集する方法について説明しています。VRoid Studioからガイドをエクスポートとしてクリスタに読み込んで色を塗りましょう。
VRoidのテクスチャ編集にはクリスタ
VRoid Studio内からでもテクスチャの編集はできるが最低限の機能しかないため凝ったものを作ろうとするとやはり専用のイラスト制作ソフトが必要になってくる。
GIMPといったフリーソフトもあるが個人的におすすめしたいのはCLIP Studio(クリスタ)。イラスト制作に特化したソフトであって相性がいい。
VRoidからガイドのエクスポート
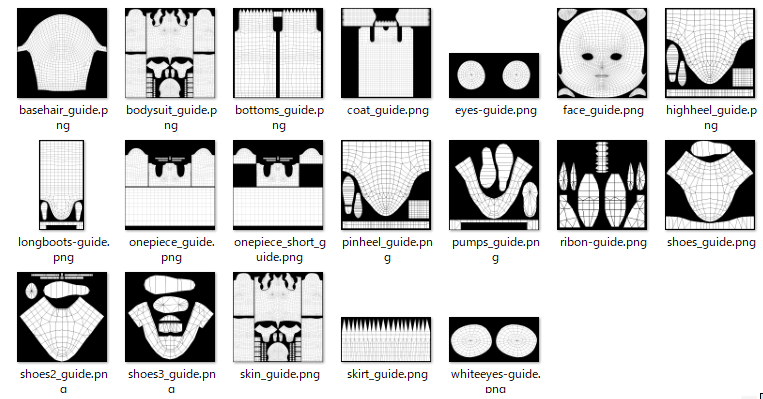
まず最初にVRoid Studioからテクスチャの編集をしたいパーツのガイドをエクスポートする。ガイドは他の3DモデリングソフトでいうUVマップにあたる。

ガイドのエクスポートの仕方はこちらの記事にて。
ガイドのエクスポートをする際体型や服などのパラメータの調整を全て済ませてからやること。後からでもいいが歪んだりして思うような結果にならないことが多い。
他にもUVマップと実際のVRoidモデルのどこが対応しているかの確認用としてアタリをつけたテクスチャもあるといいかもしれない。

クリスタでガイドを読み込む
ガイド(とアタリをつけたテクスチャ)のエクスポートが済んだらクリスタにそのガイドを読み込ませる。
VRoid Studioのテクスチャのサイズは固定なので読み込んだテクスチャやキャンバスのサイズを変更しないこと。
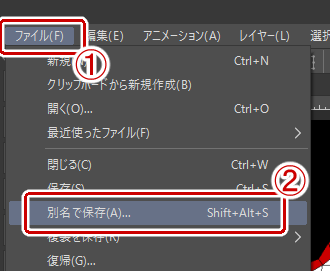
読み込ませたら上のメニューから「ファイル」→「別名で保存」を選択し、.clip形式で一旦保存しておく。

クリスタでテクスチャ編集
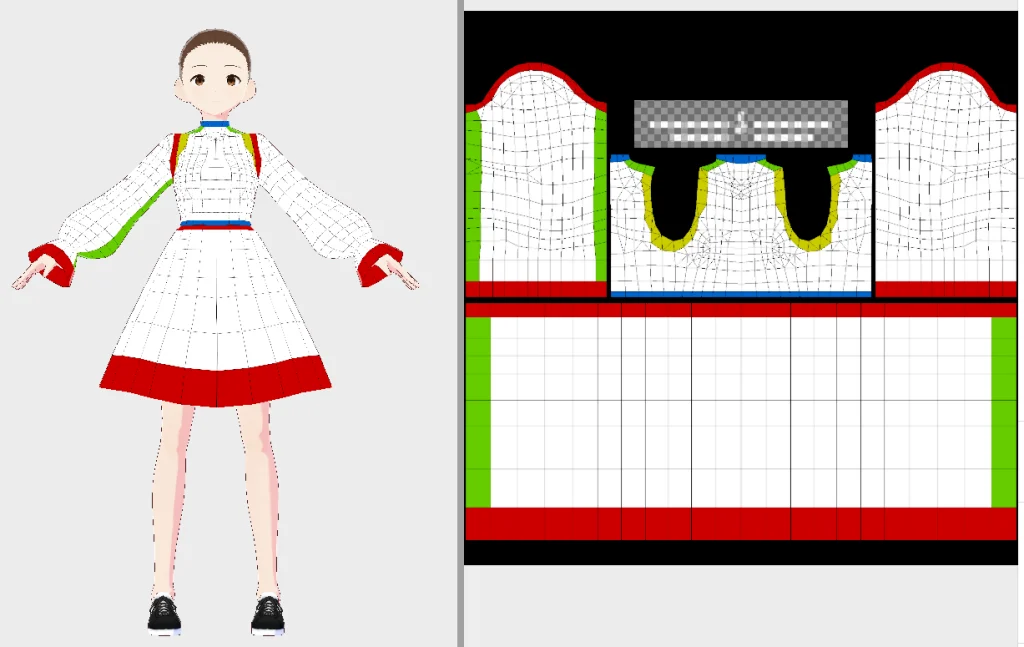
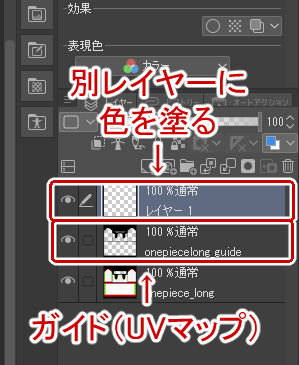
新規レイヤーを追加してガイドを参照しつつ色を塗る。

ガイドの黒色の部分(黒線部分は除く)は塗ってもモデルの方に反映されない。が、ぴったし塗って止めてしまうとテクスチャの切れ目が出てしまうのではみ出して塗っておく。特に最終的にVRoidモデルをfbxファイルなどにして持っていく場合は注意。
ガイドのレイヤーは不透明度を下げておくと色塗りの際見やすくなるかも。

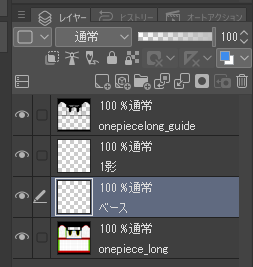
影をつける場合は普通のイラスト制作と同じように別レイヤーにして描くといいかもしれない。そうする場合は下の画像みたいに「ベース」「1影」に分ける感じに。ボタンなどの装飾品は別レイヤーにしておくと調整しやすい。

また半透明部分はVRoid Studio内では正しく表示されないので注意。理由はVRoidモデルに使われているシェーダーの設定の関係。半透明部分がどうしても作りたい、という人はBlenderかUnityにVRoidモデルをエクスポートしてそこから設定する必要がある。
ミラーリングしたい
VRoid Studio上でのテクスチャ編集はミラーリングができるが、クリスタでも同じようにミラーリングできる機能がある。
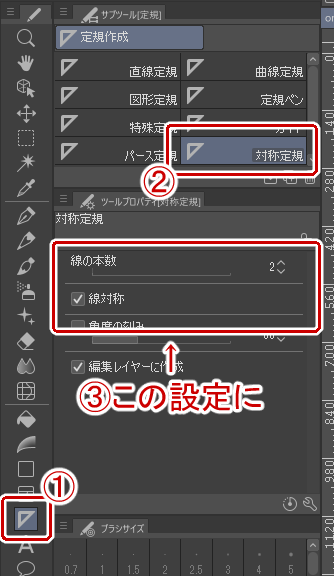
ミラーリングしたいレイヤーを選択してからツールバーの「定規」→「対照定規」を選び、「線対称」にチェックを入れる。

キャンバスで丁度真中になる位置に線対象定規を引く。手動で引く以上完全に線対称となる位置に引くのは意外と難しいので数ピクセルはまずズレることを意識しておいた方がいいかも。
色調を変えたい
既存のテクスチャの色だけを変えたい、といった場合は色調補正レイヤーを使って変えると楽。
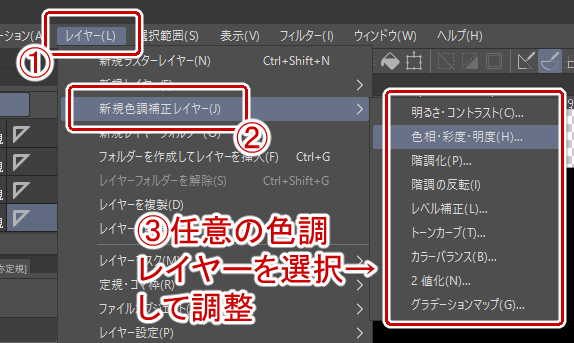
レイヤー上に適当なフォルダを作ってそこに色を変更したいテクスチャのレイヤーを入れて、上のメニューから「レイヤー」→「新規色調補正レイヤー」を選び、「色相・彩度・明度」「グラデーションマップ」などを選択する。

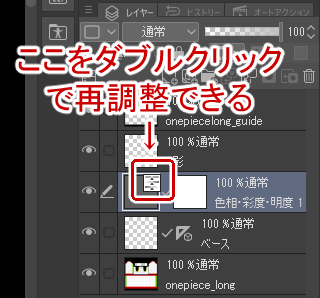
あとはお目当ての出来になるまでパラメーターを調整する。再度調整したい場合は色調レイヤーのアイコンをダブルクリックする。

編集したテクスチャの出力
まず出力させたいレイヤー以外を非表示にする。
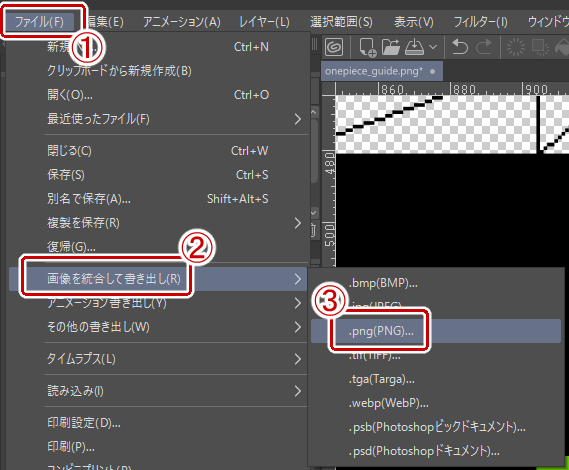
上のメニューから「ファイル」→「画像を統合して書き出し」→「.png」を選択して出力する。

上にも書いたがVRoid Studioでのテクスチャのサイズはパーツによって固定されているため出力時にサイズの変更などをしないこと。
編集時に参考になりそうな本
色塗りや衣装デザインの参考になりそうな本をまとめてみました。
色の塗り方
衣装デザイン系。調べるとけっこうあるので別記事にしました。









コメント